Law firm website design faces some tough obstacles. The competition is fierce, and there's a real danger of looking too much like everyone else. That won't get your website noticed. At the same time, it's hard to stand out without seeming gimmicky. That gets your site noticed in the wrong ways. The best law firm websites deliver information in a straightforward way, and look visually unique without seeming unprofessional. That's easy enough to say, but how do you actually get there - and how long does the website design process really take? The following article will answer these questions and more.
.jpg?width=1200&name=attorney-web-design-law-firm-web-design%20(1).jpg)
Law Firm Website FAQs
How Long Does the Law Firm Website Design Process Take?
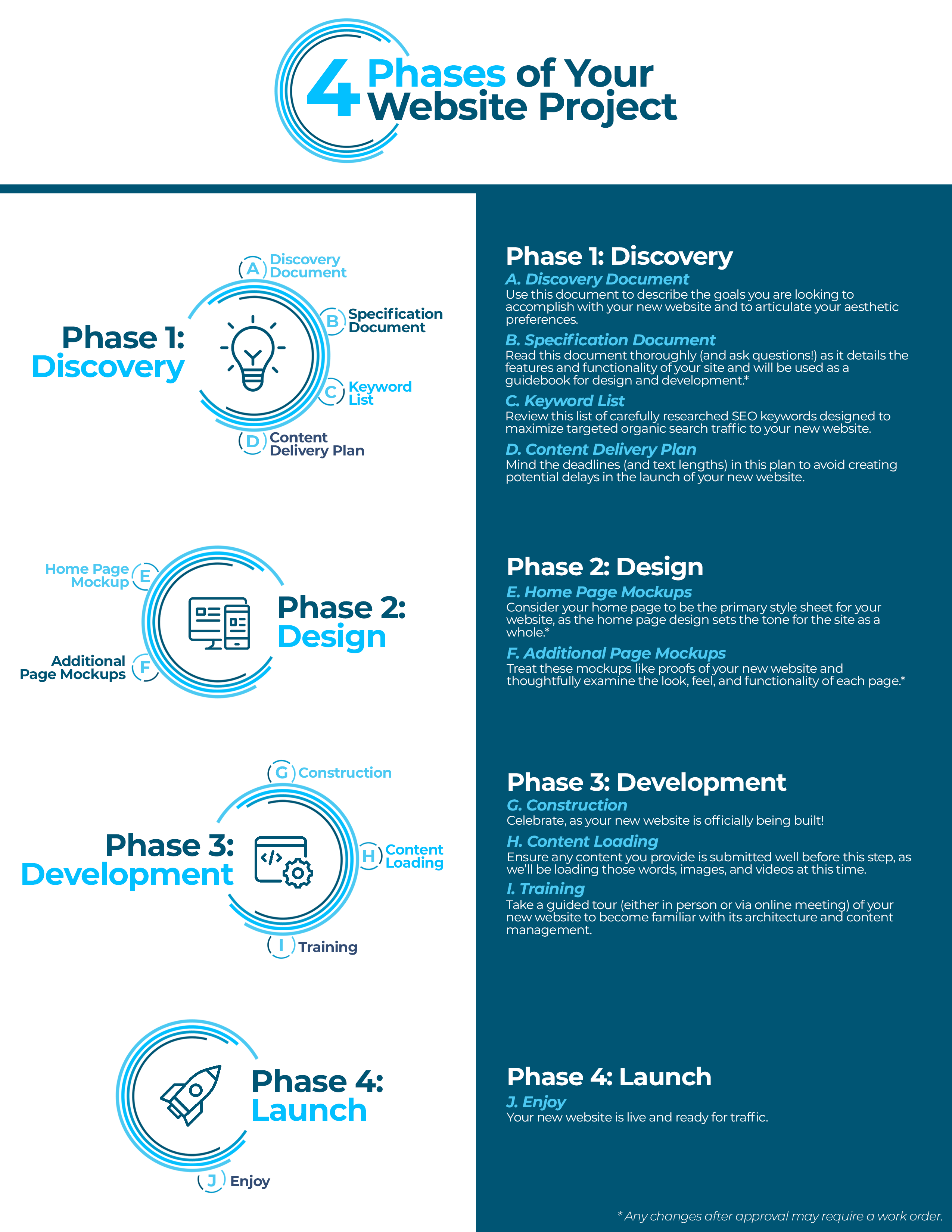
Your website needs dictate the timeline for your project. Small website design projects can take as few as 3 to 4 weeks, while larger websites can take nearly 6 months to fully design and develop. On average, when you partner with THAT Agency for your law firm website design, the process takes about 10 weeks and consists of 4 stages or phases:
-
Phase 1 – Discovery
- Discovery Document: Use this document to describe the goals you are looking to accomplish with your new website and to articulate your aesthetic preferences.
- Specification Document: Read this document thoroughly (and ask questions!) as it details the features and functionality of your site and will be used as a guidebook for design and development.
- Keyword List: Review this list of carefully researched search-engine-optimized (SEO) keywords designed to maximize targeted organic search traffic to your new website.
- Content Delivery Plan: Mind the deadlines (and text lengths) in this plan to avoid creating potential delays in the launch of your new website.
-
Phase 2 – Design
- Home Page Mockups: Consider your home page to be the primary style sheet for your website, as the home page design sets the tone for the site as a whole.
- Additional Page Mockups: Treat these mockups like proofs of your new website and thoughtfully examine the look, feel, and functionality of each page.
-
Phase 3 – Development
- Construction: Celebrate, as your new website is officially being built!
- Content Loading: Ensure any content you provide is submitted well before this step, as we’ll be loading those words, images, and videos at this time.
- Training: Take a guided tour (either in person or via online meeting) of your new website to become familiar with its architecture and content management.
-
Phase 4 – Launch
- Enjoy: Your new website is live and ready for traffic.

What Are the Latest Trends in Attorney Web Design?
Attorney web design can seem intimidating. But, really, it is a matter of thinking from the perspective of potential clients and delivering the value, the ease, and the experience they need. Here are 5 trends for law firm web design that will help you do that with maximum impact:
-
Responsive Design
Think about your own website use. Do you stick to your desktop or laptop? Or do you switch from that to your phone to your tablet and then back to your laptop? Do you search on the go? Of course you do! So do the vast majority of internet users today. Your attorney web design must be responsive: that is, it must automatically respond, or adjust, to the device, platform, screen size, and orientation that searchers are using.
Greater flexibility allows for greater accessibility and ensures that when people are searching for key terms such as “best accident attorney in Miami,” or “hire a personal injury lawyer in Boca Raton,” they find you - and have a high-quality experience regardless of the device they are using.
If your site is not responsive, now is the time to make the change. You are losing out on potential business otherwise.
>> Explore 5 strategies for successful law firm ads.
-
High-Quality Visual Content
You can’t get away with stock photos or candid shots you snapped around the office with your iPhone. As consumers become increasingly savvy, they demand high-quality, professional images. This, after all, reflects on your brand and practice. Great photography, for example, improves your reputation, reach, trust, and, ultimately, revenue. Yes, a picture truly does speak 1000 words.
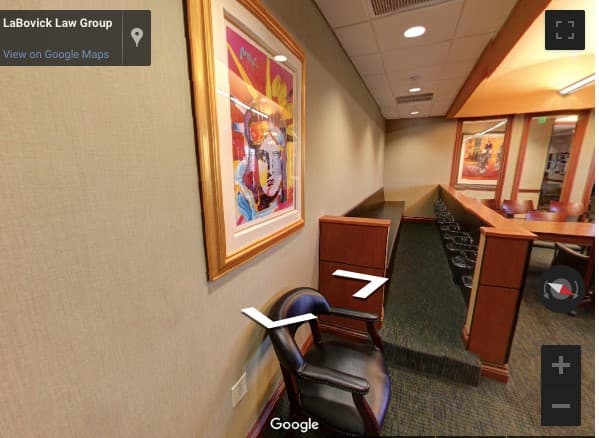
You can even take it up a notch and incorporate virtual tours, as this law firm website does. Here, they highlight their in-house mock courtroom (highlight a key differentiator is another great strategy):

Don’t rely on stock images of the scales of justice, gavels, or handshakes. Aim for personal, authentic, and professional.
In the next few years, video will comprise about 80% of web content. Increasingly, those searching for legal advice or to hire a lawyer want to consume information and advice through video. Most law firms have not caught on to the power of this medium yet, so this is an area in which you can gain a significant competitive advantage.
Use video to explain complex legal terms or issues in clear, concise ways. Use it for client testimonials. Use it to introduce your team and highlight their authority within the legal community. When you’re creative, there are endless ways to leverage video.
-
High-Quality Authoritative Content
The benefits of high-quality, original website content are many: it helps tell the story behind your firm (e.g., your beliefs, your values, your differentiators, your credentials, your mission, your services, etc.) while providing value to searchers. You build trust in an organic way because you are not delivering a “hard sell.” You are giving searchers what they need: answers, solutions, help, guidance.
Some professionals are wary of publishing knowledge or general advice - for free! But blogs, articles, whitepapers, podcasts, videos, and other content establishes your authority in the legal field. It marks you out as an expert and builds your reputation.
Even if you do dispense a little wisdom, people still need to hire a lawyer. They’re not all of a sudden going to be able to take depositions, negotiate with insurance companies, or argue a case in front of the judge. But they will know that you have the experience and expertise to do this on their behalf.
Another benefit: Google rewards sites that publish fresh content consistently. Better search engine rankings means more traffic which can lead to more conversions and increased revenue.
>> Learn why your law firm needs Google My Business.
-
Live Chat
One of the most effective attorney web design features is live chat, and it is fast moving from a “nice to have” to a “must have” for lawyers. It gives potential clients an opportunity to connect with your brand in a rather anonymous way; this builds a level of comfort and trust that is essential. It also provides people who may not be at the “hire a lawyer” stage quite yet to reach out, ask a question, and determine whether or not you can provide the solution for which they are looking.
-
Clear, Simple Navigation
This is a law firm web design trend that will never fade away. It is critical that your site is easy to navigate and that it pushes visitors towards a specific goal or call to action. A clunky, confusing site will only prompt them to move on to a competitor. Instead, make it simple and seamless for them to find the information they need, contact you, and take the next steps.
Navigation tools should be intuitive (most are located at the top of the page), clearly and precisely worded, and include an option to contact you. This format is familiar to internet users, and they will know how to proceed. Leverage this to your advantage and give them what they want and expect.
>> Put these design strategies to work for your website today. Contact THAT Agency.

How Can I Make My Law Firm Website Stand Out?
These 8 law firm website design tips and tricks can help you differentiate your online presence from the rest:
-
Go with a Custom-Built Website
It seems like the simplest design would be to work with a template. It's also cheap. The downside of this is that this template looks exactly like all the other websites that use a similar template. There's so much information and advertising online that people learn to filter information out very effectively. Something that looks like everything else will get subconsciously thrown into a pile that includes a bunch of similar looking, cheap junk.
Simple design doesn't mean basic design. It can take a high level of expertise and experience to craft a custom-built website that's simple yet still contains a large amount of information. You need to translate everything your law firm is about in one digital resource, and it has to compel visitors to contact you to learn more.
-
Remember That You're a Law Firm, Not Just One Lawyer
Start with this. Many law firms include on the home page of their websites an image of one stern-looking male lawyer on one side of the page, and text on the other side. More information might be listed below, perhaps too much. There's nothing wrong with that. It's effective. It's also a third of the top law firm websites.
Here's an alternative approach. You're a law firm, not just one lawyer. You work to build your personal brand, but many people looking for a lawyer these days want to be supported by a team. Your team likely has women and men of a diverse range of backgrounds. That range of backgrounds will appeal to a more diverse range of clients. It's also OK to smile. Your website's home page is like answering the front door. You want to invite someone in and make them feel welcome. It's still their decision whether to cross the threshold.

-
Work with a Professional Photographer
Having a professional photographer will make a world of difference. Obviously, you know to hire one for your home page image. Yet, you'd be surprised at the amount of law firms that use a variety of other images that are just taken around the office to fill in the visual side of their website.
If you work with a professional web design agency, they'll know the right photographer to bring in or they'll have one on staff. They'll also be able to identify the right head shots that capture the correct tone for your website.
-
Avoid Easy Rejections
Easy rejections are when some element of a law firm website design turns someone away. It has nothing to do with the substance of your law firm or its website. It has to do with layout and copy editing. An image that seems out of place communicates a lack of attention to detail. A word spelled wrong raises a red flag in the mind of a potential client. Text that includes too much shadowing can be hard to read – especially for older visitors.
These are each simple to avoid. The problem is how many of these easy rejections there are. When you also factor in the range of devices people use to access the website, you need to make sure that your site is presented correctly on all of them. Even if you clean up 99% of these easy rejections, you'll still have a few remaining. It takes an experienced eye that knows where to look and how to achieve this level of editing in an efficient way.
>> Find out how to leverage LinkedIn for lawyers.
-
Deliver a Good User Experience
If your website contains too many moving parts that make it take too long to load, a potential client will go back to Google to click on the next website. Even a five-second extra delay can make someone frustrated and turn back.
If you have a graphically intense website design, you need to make sure you have the bandwidth and infrastructure to support it. These won't be the least expensive hosting options. A clean design doesn't necessarily demand this, and chances are you don't need all the graphical intensity you think you do. If you want to evaluate loading times, use Google's PageSpeed Tool to compare how quickly two different sites load.
-
Place Your Attorney Profiles Front and Center
Don't make people dig to find your services or your attorney profiles. These are the two elements they're seeking out most immediately. They should be the sections that are easiest to find visually, and they should load quickly.
These pages should always include an image of the attorney, but they shouldn't include a lot of extra visual information. This confuses the eye. When potential clients click through, their eyes should be able to find relevant information very quickly. Negative space is your friend. It helps to separate different sections and pieces of information. Don't feel like you have to fill up every inch of the screen. When you click through, your eye should land on separate, distinct sections that each communicate the most important information a client would be seeking.
>> These 5 law firm email marketing tips really work.
-
Research the Competition
Look at the best law firm websites you know and ask what elements make you admire them. Which elements make you click further without thinking? What seems trustworthy and consistent in the design of these top law firm websites? Now ask those same questions to someone you know outside of the industry. What do they like about those sites? What do they think of yours? Get honest answers. These are the places to start.
-
Partner with an Experienced Law Firm Website Design Company
Don't be afraid to use a professional web design agency. Make sure they're experienced in law firm website design specifically. Ask to see what they've designed for others and whether you like it. This is one of the best investments you can make. When people need someone experienced in the law, they turn to you because you're an expert in the law.
When law firms need someone experienced in web design, they turn to an expert law firm website design company like THAT Agency. Call us today at 561.832.6262 to put our expert team to work for you.


